ASP.NET Web APIでデータ蓄積というテーマで以下から始まるシリーズを書きました。まず以下のページが概要です。
ASP.NET Web APIでデータ蓄積(その1)ASP.NET Web APIとは
以下の各ページで事前準備的にMVCのそれぞれの個別のテーマについて書きました。
ASP.NET Web APIでデータ蓄積(その2)ASP.NET コードファーストでのモデル構築
ASP.NET Web APIでデータ蓄積(その3)ASP.NET ApiControllerクラス
ASP.NET Web APIでデータ蓄積(その4)ASP.NET ApiControllerクラスとView
そして、以下から再度ASP.NET Web APIテンプレートからプロジェクトを構築してデータ蓄積機能を実装しました。
ASP.NET Web APIでデータ蓄積(その5)ASP.NET Web APIテンプレートからの構築
ASP.NET Web APIでデータ蓄積(その6)ASP.NET Web APIでの動作確認
最後にRaspbery Piからの温度データ蓄積をテストしました。
ASP.NET Web APIでデータ蓄積(その7)Raspbery Piからの温度データ蓄積
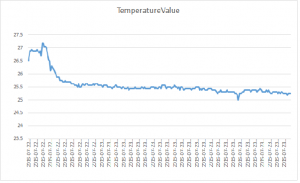
その結果が以下のグラフです。2時間ほどですが温度データの記録です。

そのプロジェクト一式が以下です。(※単なるサンプルプログラムです。ご利用による不具合、不利益等について弊社は一切責任を負わないものとします。)
Visual Studio Community 2013でのプロジェクト一式
確かにグラフを表示するところまで出来ましたが、このグラフはデータベースを管理ツールから直接コピーペーストでExcelにコピーしてExcelでチャート表示したものです。またRaspbery Piからのデータが蓄積出来ているかどうかもデータベースを管理ツールで確認していました。これではさすがに機能が物足りないかなということでもう少し続きとして書いてみます。
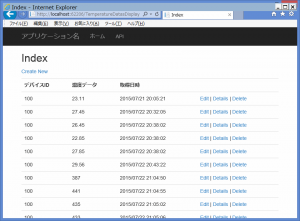
温度データの表示ページ(スキャフォールディング)の作成
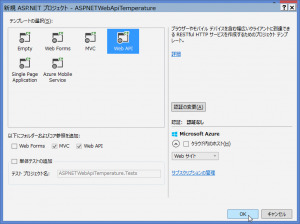
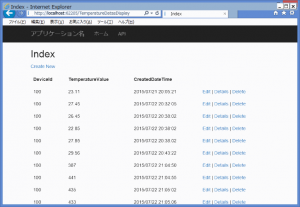
上記画像のような表示で温度データが蓄積されているかどうか確認出来るページを作成します。前回のシリーズで作成したASP.NETアプリケーションでは以下のASP.NET Web APIテンプレート(認証なし)から始めました。

この場合は、ASP.NET MVCのViewとControllerも使えます。そこでここではこのASP.NET MVCのViewとControllerで温度データ(のモデル)を表示してみます。上記のプロジェクト一式の状態からスタートします。以下その手順です。
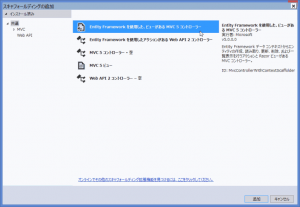
コントローラとビューを追加します。プロジェクトのContollersフォルダを右クリック -> [追加] -> [新しいスキャフォールディング アイテム]を選択します。

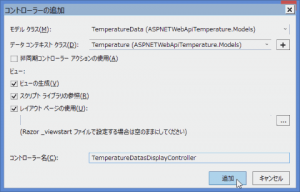
「Entity Framework を使用した、ビューがあるMVC 5 コントローラ」を選択します。以下のように モデル関連の項目で温度データに関連するクラスを選択します。

ビルド実行後、ビルドエラーがないことを確認して実行します。当然スタートページが表示されますので、以下のようなURL(※ポート番号は例です)を直接入力します。ポイントはもちろんコントローラの名称です。上で追加したコントローラの名称です。
http://localhost:62205/TemperatureDatasDisplay
以下のように表示されました。

これで少なくとも温度データの表示が出来ました。これをカスタマイズしていきます。
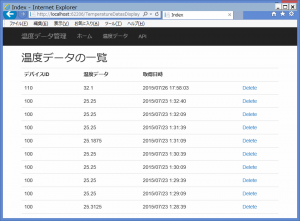
温度データの表示ページ(スキャフォールディング)のカスタマイズ
項目名を表示します。
上記の段階ではモデルのプロパティ名で表示されている項目名を日本語で表示されるようにします。ここではモデルのアノテーションで対応します。以下のように設定しました。
using System.ComponentModel.DataAnnotations;
using System.ComponentModel;
/// <summary>
/// 温度データ
/// </summary>
public class TemperatureData
{
public int Id { get; set; }
[Required]
[DisplayName("デバイス")]
public int DeviceId { get; set; }
[Required]
[DisplayName("温度")]
public double TemperatureValue { get; set; }
[DisplayName("取得日時")]
[Required]
public DateTime CreatedDateTime { get; set; }
}
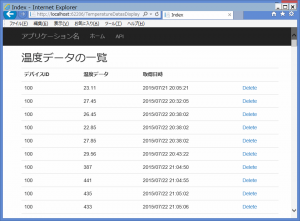
ページタイトルとデータ操作のリンクの削除
ViewsフォルダのTemperatureDatasDisplayフォルダ配下のIndex.cshtmlを編集します。タイトルを編集して、ここでは使わないであろうと思われる、Create、Edit、Detailを削除しました。
@model IEnumerable<ASPNETWebApiTemperature.Models.TemperatureData>
@{
ViewBag.Title = "Index";
}
<h2>温度データの一覧</h2>
<table class="table">
<tr>
<th>
@Html.DisplayNameFor(model => model.DeviceId)
</th>
<th>
@Html.DisplayNameFor(model => model.TemperatureValue)
</th>
<th>
@Html.DisplayNameFor(model => model.CreatedDateTime)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.DeviceId)
</td>
<td>
@Html.DisplayFor(modelItem => item.TemperatureValue)
</td>
<td>
@Html.DisplayFor(modelItem => item.CreatedDateTime)
</td>
<td>
@Html.ActionLink("Delete", "Delete", new { id=item.Id })
</td>
</tr>
}
</table>
ヘッダ部分の表示
アプリケーション名の変更と温度データの一覧のページのリンクを追加します。ViewsフォルダのSharedフォルダ配下の_Layout.cshtmlを編集します。以下は該当部分のみです。
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("温度データ管理", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("ホーム", "Index", "Home", new { area = "" }, null)</li>
<li>@Html.ActionLink("温度データ", "Index", "TemperatureDatasDisplay", new { area = "" }, null)</li>
<li>@Html.ActionLink("API", "Index", "Help", new { area = "" }, null)</li>
</ul>
</div>
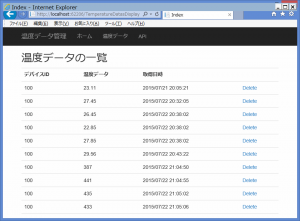
データの並び替え
温度データを最新の順に並ぶように修正します。こちらはコントローラを修正します。TemperatureDatasDisplayController.csです。以下の部分です。
// GET: TemperatureDatasDisplay
public ActionResult Index()
{
var recSet = db.TemperatureDatas.OrderByDescending(itm => itm.CreatedDateTime);
return View(recSet.ToList());
}
実際には検索の機能も必要になると思いますが、ここでは温度データが蓄積出来ているかどうか確認出来ればということでここまでにします。
最終的な今回のプロジェクトは以下です。(※単なるサンプルプログラムです。ご利用による不具合、不利益等について弊社は一切責任を負わないものとします。)
プロジェクトファイル一式
次回は今回の温度データのグラフ表示をするページを作成します。
Amazon関連商品