ASP.NET Web APIでデータ蓄積の4回目です。前回はASP.NET ApiControllerクラスについて書きました。今回はViewと連携させてみます。
まずは前回ですが、以下のようなURLに対応するASP.NET ApiControllerのGet()を作成しました。
http://localhost:49318/SensorDevices
これで以下のようなJSON形式のレスポンスが返ります。これはSesorDeviceというモデルがあってそのプロパティ一覧をJSON形式で返しているという処理です。
[
{ "DeviceId": 1, "DeviceName": "DevName1", "OwnerName": "Yokohama Company" },
{ "DeviceId": 2, "DeviceName": "DevName2", "OwnerName": "Shinagawa Company" },
{ "DeviceId": 3, "DeviceName": "DevName3", "OwnerName": "Shibuya Company" }
]
今回はこれをJQueryから呼び出してみます。あと、温度データの蓄積処理をイメージしたPost処理を作成します。この時のJQueryで作成するページをここではViewと位置付けておきます。前回のプロジェクトにファイルを追加していきます。
今回のプロジェクト一式は以下です。(※単なるサンプルプログラムです。ご利用による不具合、不利益等について弊社は一切責任を負わないものとします。)
Visual Studio Commnunity 2013でのプロジェクト一式
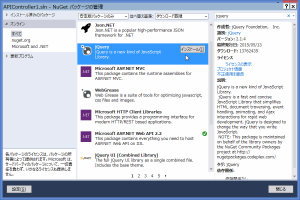
事前作業としてJQueryを追加します。
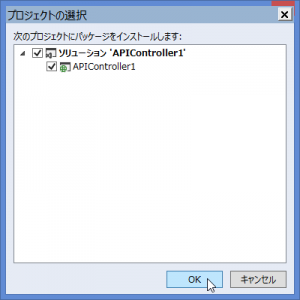
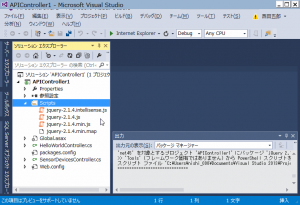
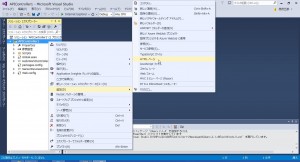
[ツール] -> [NuGetパッケージマネージャー] -> [ソリューションのNuGetパッケージの管理]の順にクリックします。JQueryを検索してインストールします。

次に、htmlファイルを追加します。ここでは分かりやすいindex.htmlを追加します。

この追加したindex.htmlを以下のように編集しました。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
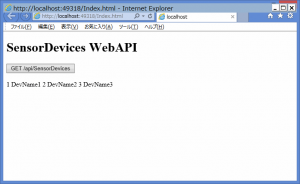
<h1>Device WebAPI</h1>
<div>
<!-- ボタンを押すとAPIを呼ぶ -->
<button onclick="callDevice()">GET /api/Devices</button>
<br />
<span id="DevicePlaceHolder">ここにDeviceの結果が入ります</span>
</div>
<script src="Scripts/jquery-2.1.4.min.js"></script>
<script type="text/javascript">
function callDevice() {
// jQueryを使って呼ぶだけ
$.ajax("/api/Device").then(function (devs) {
var devices = devs[0].DeviceId + " " + devs[0].DeviceName + " ";
devices += devs[1].DeviceId + " " + devs[1].DeviceName + " ";
devices += devs[2].DeviceId + " " + devs[2].DeviceName;
$("#DevicePlaceHolder").text(devices);
});
}
</script>
</body>
</html>
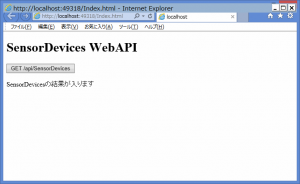
非同期処理でレスポンスの形式をはじめから分かっているという前提で部分的に表示しています。要点としては何といってもJSON形式なので、.(ドット)でそのまま参照出来るという点です。JSON形式の場合はJavaScript系で扱いやすいということです。
前回ではパラメータ付きのGet()も試しましたが、ここでは前回やっていないPost()の方を試します。
まず、このシリーズの大きなテーマとして「データ蓄積」を想定しました。このデータ蓄積をPostで実行することイメージして書きます。まずPostのコントローラをまだ作成していないので作成します。
以下のようにTemperatureController.csというファイル名で作成しました。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Http; //追加する
namespace APIController1
{
public class TemperatureController : ApiController
{
/// <summary>
/// Temperature POST
/// </summary>
/// <param name="tmpdata"></param>
/// <returns></returns>
public string Post(Temperature tmpdata)
{
//実際には温度データを保存するイメージ
string response = tmpdata.DeviceId.ToString() + ":" + tmpdata.TemperatureValue.ToString();
return response;
}
}
/// <summary>
/// 温度データ
/// </summary>
public class Temperature
{
public int DeviceId { get; set; }
public double TemperatureValue { get; set; }
}
}
これを呼び出すためのViewとして、PostTemp.htmlというファイル名で以下の内容を作成しました。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<h1>TemperatureAPI</h1>
<div>
DeviceId: <input type="text" id="DeviceId" /> <br />
Temperature: <input type="text" id="TemperatureValue" /> <br />
<button onclick="callPostMethod()">POST /api/Temperature</button>
<br />
<br />
<span id="PostResultPlaceHolder">ここに、TemperatureAPI(POST)の結果が入ります</span>
</div>
<script src="Scripts/jquery-2.1.4.min.js"></script>
<script type="text/javascript">
function callPostMethod() {
var tmp = {};
tmp.DeviceId = $("#DeviceId").val();
tmp.TemperatureValue = $("#TemperatureValue").val();
// jQueryを使って呼ぶ
$.ajax("/api/Temperature", { type: "POST", data: tmp }).then(function (r) {
$("#PostResultPlaceHolder").text(r);
}, function (e) {
alert("error: " + e);
});
}
</script>
</body>
</html>
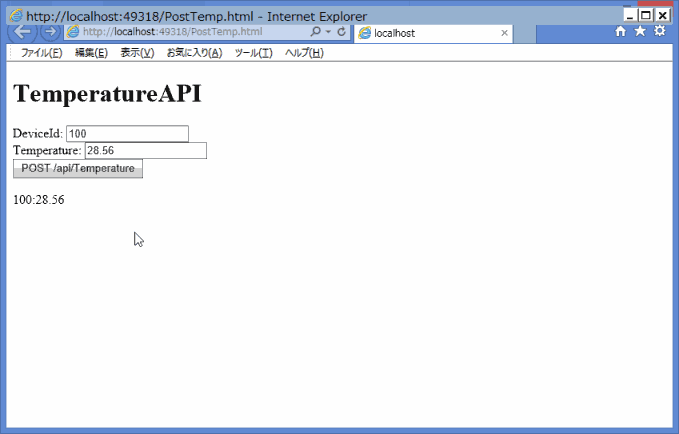
以下のような表示になります。ここでは温度センサは全く使っていませんが、温度センサからのデータをPostするイメージです。そして、APIのコントローラで(実際には保存しませんが)保存するというイメージです。

適当にデータを入力してボタンをクリックすると以下のように表示されます。

入力されたデータを確認するために入力データをコントローラから返しています。要点としては、やはりPostするデータを作成している部分です。いきなり tmp.DeviceId とか tmp.DeviceName とか書いてデータが設定出来ています。比較的簡単にデータが生成出来るということです。
以上で簡単ですがASP.NET ApiControllerクラスとViewの動作確認します。次回以降またより実際の処理に近いことをやっていきたいと思います。
今回までで簡単ではありますが、ASP.NET Web APIでのMVCを一通り確認しました。次回からをこの内容を踏まえて、ASP.NET Web APIのテンプレートを使って、温度データをイメージしたデータ蓄積処理を作成します。わざわざ今回までテンプレートを使わなかったのはいきなりテンプレートを使うと何をどうしていいか分かりずらい場合があると思ったからです。その前段階としてMVCのそれぞれを確認しました。次回から今回までの内容を使って作成します。
今回のシリーズの一覧です。
ASP.NET Web APIでデータ蓄積(その1)ASP.NET Web APIとは
ASP.NET Web APIでデータ蓄積(その2)ASP.NET コードファーストでのモデル構築
ASP.NET Web APIでデータ蓄積(その3)ASP.NET ApiControllerクラス
ASP.NET Web APIでデータ蓄積(その4)ASP.NET ApiControllerクラスとView
ASP.NET Web APIでデータ蓄積(その5)ASP.NET Web APIテンプレートからの構築
ASP.NET Web APIでデータ蓄積(その6)ASP.NET Web APIでの動作確認
ASP.NET Web APIでデータ蓄積(その7)Raspbery Piからの温度データ蓄積
その他関連サイト
Getting Started with ASP.NET Web API 2 (C#)
Using Web API 2 with Entity Framework 6
Entity Framework Code First の規約
Entity Framework Code First のデータ注釈
Entity Framework での新しいデータベース向けの Code First
Amazon関連商品