ASP.NET Web APIでデータ蓄積の6回目です。前回は、ASP.NET Web APIテンプレートからプロジェクトを作成しました。さらに、センサデバイスの温度データを蓄積するイメージのモデルを追加して、そのモデルを操作するAPIコントローラを追加しました。今回はその続きです。実際にデータ蓄積の処理を動作確認します。前回はファイルを作成しただけなのでモデルのデータベース作成から順番に進めます。
今回のソース一式は以下です。実際のプロジェクト一式は以下です。(※単なるサンプルプログラムです。ご利用による不具合、不利益等について弊社は一切責任を負わないものとします。)
Visual Studio Community 2013でのプロジェクト一式
モデルのデータベース生成とマスタデータ登録
以下の回に書いたコードファーストでのモデル構築が基礎になります。
ASP.NET Web APIでデータ蓄積(その2)ASP.NET コードファーストでのモデル構築
まず、データベースの更新(マイグレーション)を自動で実行出来るように設定します。
[ツール] -> [NuGetパッケージマネージャー] -> [パッケージマネージャーコンソール]でパッケージマネージャーコンソールを起動します。そして以下を入力します。
PM> Enable-Migrations -EnableAutomaticMigrations
以下のメッセージが返りました。
「コンテキストが既存のデータベースを対象にしているかをチェックしています…
Code First Migrations がプロジェクト ASPNETWebApiTemperature で有効になりました。」
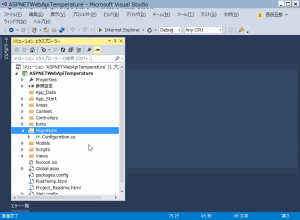
これで、以下のようにMigrationsというフォルダとその配下にConfiguration.csというファイルが生成されました。

このConfiguration.csのSeed()というメソッドにマスタデータ追加のコードを記述します。(※データベースが生成されたのであれば、そこにデータベース管理ツールでデータを追加すればいいのですが、コードファーストに基づいてコード側で処理します。)
ここでは、モデルのSensorDeviceクラスで温度データを送信するデバイスという意味でテスト的に登録します。以下のようにConfiguration.csのSeed()メソッドを編集しました。
protected override void Seed(ASPNETWebApiTemperature.Models.Temperature context)
{
// This method will be called after migrating to the latest version.
// You can use the DbSet<T>.AddOrUpdate() helper extension method
// to avoid creating duplicate seed data. E.g.
//
// context.People.AddOrUpdate(
// p => p.FullName,
// new Person { FullName = "Andrew Peters" },
// new Person { FullName = "Brice Lambson" },
// new Person { FullName = "Rowan Miller" }
// );
//
// using Models; が必要
context.SensorDevices.AddOrUpdate(
new SensorDevice { DeviceId = 100, DeviceName = "Device100", OwnerName = "ISYokohama"},
new SensorDevice { DeviceId = 200, DeviceName = "Device200", OwnerName = "ISYokohama"},
new SensorDevice { DeviceId = 300, DeviceName = "Device300", OwnerName = "Public"}
);
}
これでビルドして問題がないことを確認して以下を実行します。
PM> Update-Database
以下のようなメッセージが出力されました。
「ターゲット データベースに適用されている SQL ステートメントを表示するには、’-Verbose’ フラグを指定します。
保留中の明示的な移行はありません。
自動移行を適用しています: 201507211031000_AutomaticMigration。
Seed メソッドを実行しています。」
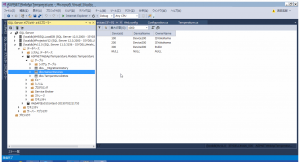
これで無事にデータが登録されているはずです。さすがにここはコードファーストは関係なく直接データベースを確認してみます。データベースの詳細は、プロジェクトのweb.configファイルのconnectionStringsに記述されています。このデータベースをVisual Studioから、[表示] -> [SQL Server オブジェクトエクスプローラー]で SQLServer オブジェクトエクスプローラーで確認します。以下のように確認出来ました。

以上でモデルとバックのデータベースが確認出来ました。
APIコントローラでのデータ登録
次にAPIコントローラのPostでデータを登録してみます。前回自動生成させて現在時刻の設定だけを追加しました。これを使います。
※APIコントローラの基礎部分は以下に書きました。
ASP.NET Web APIでデータ蓄積(その3)ASP.NET ApiControllerクラス
ASP.NET Web APIでデータ蓄積(その4)ASP.NET ApiControllerクラスとView
ここでもHTMLファイルをプロジェクトに追加してJQueryでPOSTします。以下のようなHTMLファイルを追加しました。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<h1>Hello WebAPI</h1>
<div>
DeviceId: <input type="text" id="DeviceId" /> <br />
Temperature: <input type="text" id="TemperatureValue" /> <br />
<button onclick="callPostMethod()">POST /api/Temperature</button>
<br />
<br />
<span id="PostResultPlaceHolder">ここに、TemperatureAPI(POST)の結果が入ります</span>
</div>
<script src="Scripts/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
function callPostMethod() {
var tmp = {};
tmp.DeviceId = $("#DeviceId").val();
tmp.TemperatureValue = $("#TemperatureValue").val();
tmp.CreatedDateTime = '2015-01-01 00:00:00';
// jQueryを使って呼ぶ
$.ajax("/api/TemperatureDatas", { type: "POST", data: tmp }).then(function (resdata) {
$("#PostResultPlaceHolder").text(resdata.Id);
}, function (e) {
alert("error: " + e);
});
}
</script>
</body>
</html>
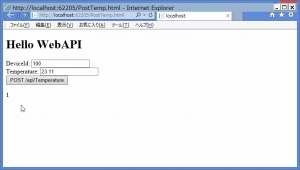
このHTMLからPOSTしたところ以下の結果になりました。レスポンスとして登録したデータが返ってきます。そのレコードのIDをこの画面では表示しています。実際のデータベースでも確認出来ました。

以上で確かに登録は出来ました。但し、以下の問題がありました。
・TemperatureData.CreatedDateTimeプロパティの[Required]アノテーション
この[Required]アノテーションを何となく書いたらPostするデータに必須となりました。実際にはサーバ側で設定しようとしたのですが、Postの際に何かしら設定されていないとエラーになります。
・TemperatureData.DeviceIdプロパティのリレーション(外部キー)
このプロパティは、SensorDeviceクラスのIdを想定したのですが、このモデルの書き方では特にSensorDeviceのIdに存在していなくても問題なく登録されます。
ここでは、このようにコードファーストではモデルの記述がテーブル定義に反映されるので規約に従ってモデルを記述しないと思うようにテーブル定義に反映されないということでご了承下さい。必要な以下の関連サイト等を参照して頂ければと思います。
Entity Framework Code First の規約
Entity Framework Code First のデータ注釈
Entity Framework での新しいデータベース向けの Code First
今回はここまでです。次回はRaspbery Piから温度データをPostして蓄積してみます。
今回のシリーズの一覧です。
ASP.NET Web APIでデータ蓄積(その1)ASP.NET Web APIとは
ASP.NET Web APIでデータ蓄積(その2)ASP.NET コードファーストでのモデル構築
ASP.NET Web APIでデータ蓄積(その3)ASP.NET ApiControllerクラス
ASP.NET Web APIでデータ蓄積(その4)ASP.NET ApiControllerクラスとView
ASP.NET Web APIでデータ蓄積(その5)ASP.NET Web APIテンプレートからの構築
ASP.NET Web APIでデータ蓄積(その6)ASP.NET Web APIでの動作確認
ASP.NET Web APIでデータ蓄積(その7)Raspbery Piからの温度データ蓄積
その他関連サイト
Getting Started with ASP.NET Web API 2 (C#)
Using Web API 2 with Entity Framework 6
Entity Framework Code First の規約
Entity Framework Code First のデータ注釈
Entity Framework での新しいデータベース向けの Code First
Amazon関連商品


