Microsoft AzureでASP.NETサイトを公開してみるの3回目です。今回は、前回Visual Studio Express 2013 for Web で作成したプロジェクトをそのままをVisual Studio Express 2013 for Web から Microsoft Azure(ここからはAzureとします。)へ公開してみます。データベースはとりあえず今回は使わないので、サイトが表示されるところまで確認します。
Azure へサイトを公開する方法は、いくつかあると思いますが、今回は、Visual Studio Express 2013 for Web で開発している状況を想定して、そのまま公開する方法を試してみます。Azure へのサブスクリプションの申し込みは完了していて使える状態が前提です。
前回のプロジェクトを開いたままで、公開の作業を進めます。手順は以下です。手順はこれが唯一の正解という訳ではありません。例として考えて頂ければと思います。
サーバ エクスプローラーを開く
メニューから、表示 → サーバ エクスプローラー

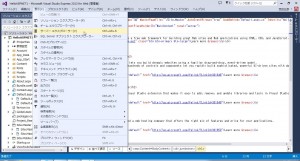
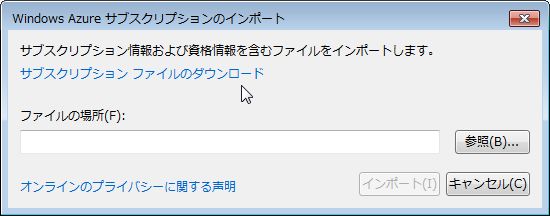
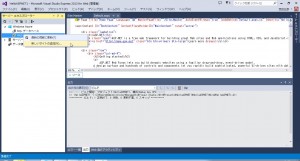
サーバ エクスプローラーからWindows Azureを選択して、右クリックのメニューからサブスクリプションのインポートを選択します。

青い文字のリンクのサブスクリプションファイルのダウンロードを選択します。

ブラウザが起動され以下のような画面になると思います。以下は、IEでの例です。また、Azureにログインされていない場合は、ログイン画面が表示されます。ここではその画面は省略します。ここで、このファイルを任意の場所に保存して場所を覚えておきます。

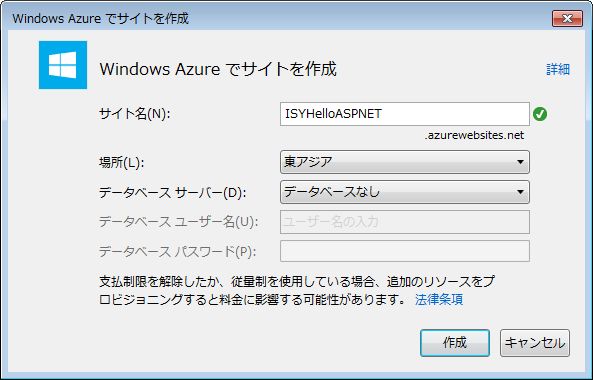
次に、Azure上にサイトを作成します。以下のように、サーバ エクスプローラーからWindows Azureを展開して、Webサイトを右クリックします。そして、新しいサイトの追加を選択します。

以下の画面に任意のサイト名を入力します。今回は、データベースは使いません。

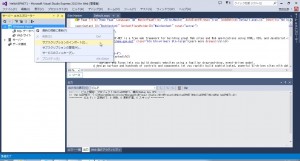
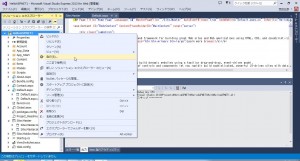
以上で、サーバ エクスプローラーでの作業は完了です。次は、ソリューション エクスプローラーでの作業です。ソリューション エクスプローラー を表示メニューから開きます。
以下のように、ソリューション エクスプローラー から作成したプロジェクト(サイトのコンテンツになるファイル群)を選択して、右クリックから、発行を選択します。

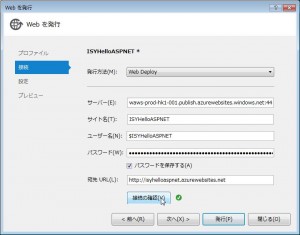
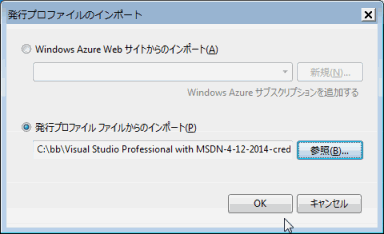
ここで、インポートをクリックします。以下の画面になると思います。以下のように先に保存した発行プロファイルファイルを指定します。

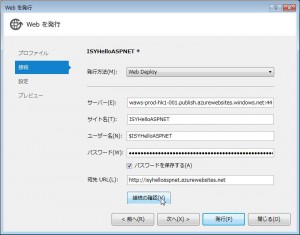
画面下の次へをクリックします。特に入力はしないで、接続の確認を実行します。問題がないと以下のように緑のチェックが表示されると思います。

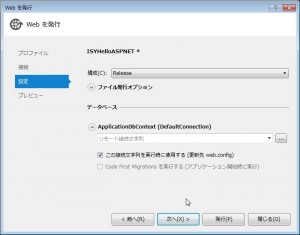
次へをクリックします。以下のような画面になると思います。ここでは今回は何も入力しません。

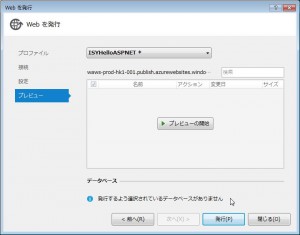
次へをクリックします。以下のような画面になると思います。ここでは今回は何も入力しません。

発行をクリックします。以下のように、途中経過が表示されると思います。問題なければ以下のように完了すると思います。

発行されたサイトをブラウザで表示します。以下のように表示されれば成功です。

私のサイトでは確認出来たので削除しました。ご了承下さい。
これで、「Microsoft AzureでASP.NETサイトを公開してみる」は完了とします。データベースや、新しいASP.NETについては今後の課題とさせて下さい。