 温度管理システム的なものを作ってみるの4回目です。前回は、Androidアプリでの温度データ取得について書きました。今回は、Cloudでの処理についてです。Cloudはここでは Microsoft Azureを使っていて開発言語はC#です。特にこの環境が必須ということではなく一例です。同様の内容を他のCloudプラットフォーム、他のプログラミング言語を利用して実現することももちろん可能です。ここでのCloudの処理はスマホから送信された温度データと位置データを保存する処理とそのデータを表示する処理です。それぞれの処理を見ていきます。
温度管理システム的なものを作ってみるの4回目です。前回は、Androidアプリでの温度データ取得について書きました。今回は、Cloudでの処理についてです。Cloudはここでは Microsoft Azureを使っていて開発言語はC#です。特にこの環境が必須ということではなく一例です。同様の内容を他のCloudプラットフォーム、他のプログラミング言語を利用して実現することももちろん可能です。ここでのCloudの処理はスマホから送信された温度データと位置データを保存する処理とそのデータを表示する処理です。それぞれの処理を見ていきます。
データの流れは以下です。太字が今回の処理の部分です。
温度データ登録時の温度データ(位置データ)
Arduino(温度センサ LM35DZ) → USBケーブル(USBホストケーブル) → Android(スマホ) → (インターネット) → Cloud(Microsoft Azure)
温度データ一覧表示時の温度データ
ブラウザ ← Cloud(Microsoft Azure)
データ登録処理
スマホから送信された温度データと位置データを登録します。ここでは最も簡単と思われたHTTPのGETを使っています。つまり、URLに登録情報をパラメータとして付加して送信しています。実務的には現状ではWebAPIを利用するのが最適かと思います。ここではテスト的に簡単なHTTPのGETを使ったということで御了承下さい。また認証も考慮していません。(そのためこの処理のURLは公開していません。)
以上のような本当にテスト的なプログラムですが、以下のように書きました。CodeFirstを使ってモデルから生成したデータベースにGETのパラメータから新規モデルを生成して保存しています。
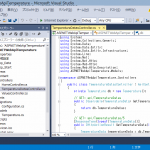
開発環境は、Visual Studio Express 2013 for Webです。WebFormsをベースにしています。ただし、ここでは画面が必要ないので、実質以下のビハインドコードのみで処理しています。(※くりかえしになりますが、実務レベルでは普通はこういった処理はWebAPIで実装するものだと思います。ここではテストということで簡単に実装しています。)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using ISYTempMGR.Model;
namespace ISYTempMGR
{
public partial class PostRecord : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//コンテキストとレコード生成
TempRecordContext ct = new TempRecordContext();
TempRecord rec = new TempRecord();
try
{
//GETパラメータよりレコードデータ作成
string name = Request.QueryString["Name"];
double lat = double.Parse(Request.QueryString["Latitude"]);
double longi = double.Parse(Request.QueryString["Longitude"]);
string desc = Request.QueryString["Description"];
double temp = double.Parse(Request.QueryString["Temperature"]);
DateTime datetime = DateTime.Parse(Request.QueryString["DateTime"]);
rec.Name = name;
rec.Latitude = lat;
rec.Longitude = longi;
rec.Description = desc;
rec.RecDateTime = datetime;
rec.Temperature = temp;
//レコード登録
ct.TempRecords.Add(rec);
ct.SaveChanges();
}
catch(Exception){
//ここではとりあえず何もしない
}
}
}
}
モデルのソースが以下です。
namespace ISYTempMGR.Model
{
using System;
using System.Data.Entity;
using System.Linq;
/// <summary>
/// 温度データのコンテキスト
/// </summary>
public class TempRecordContext : DbContext
{
// コンテキストは、アプリケーションの構成ファイル (App.config または Web.config) から 'TempRecord'
// 接続文字列を使用するように構成されています。既定では、この接続文字列は LocalDb インスタンス上
// の 'ISYTempMGR.Model.TempRecord' データベースを対象としています。
//
// 別のデータベースとデータベース プロバイダーまたはそのいずれかを対象とする場合は、
// アプリケーション構成ファイルで 'TempRecord' 接続文字列を変更してください。
public TempRecordContext()
: base("Name=TempRecordConnection")
{
}
// モデルに含めるエンティティ型ごとに DbSet を追加します。Code First モデルの構成および使用の
// 詳細については、http://go.microsoft.com/fwlink/?LinkId=390109 を参照してください。
public virtual DbSet<TempRecord> TempRecords { get; set; }
}
/// <summary>
/// 温度データのモデル
/// </summary>
public class TempRecord
{
public int Id { get; set; }
public string Name { get; set; }
public double Temperature { get; set; }
public DateTime RecDateTime { get; set; }
public double Latitude { get; set; }
public double Longitude { get; set; }
public string Description { get; set; }
}
}
データ一覧表示
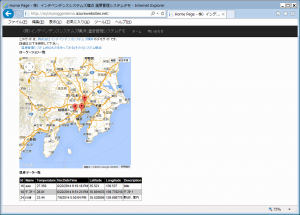
保存されたデータを表示する処理(ページ)についてです。
データそのものはASP.NETのWebFormのGridViewで表示しています。GoogleMapのマーカはJavaScriptのソース内にASP.NETのRepeaterコントロールを利用して表示しています。
aspxソース
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="ISYTempMGR._Default" %>
<asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server">
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
var markers = [
<asp:Repeater ID="rptMarkers" runat="server">
<ItemTemplate>
{
"title": '<%# Eval("Name") %>',
"lat": '<%# Eval("Latitude") %>',
"lng": '<%# Eval("Longitude") %>',
"description": '<%# Eval("Description") %>'
}
</ItemTemplate>
<SeparatorTemplate>
,
</SeparatorTemplate>
</asp:Repeater>
];
</script>
<script type="text/javascript">
window.onload = function () {
var mapOptions = {
center: new google.maps.LatLng(markers[0].lat, markers[0].lng),
zoom: 8,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var infoWindow = new google.maps.InfoWindow();
var map = new google.maps.Map(document.getElementById("dvMap"), mapOptions);
for (i = 0; i < markers.length; i++) {
var data = markers[i]
var myLatlng = new google.maps.LatLng(data.lat, data.lng);
var marker = new google.maps.Marker({
position: myLatlng,
map: map,
title: data.title
});
(function (marker, data) {
google.maps.event.addListener(marker, "click", function (e) {
infoWindow.setContent(data.description);
infoWindow.open(map, marker);
});
})(marker, data);
}
}
</script>
<p>
このサイトは、<a href="http://independence-sys.net/main/">株式会社インデペンデンスシステムズ横浜</a>のデモサイトです。<br />
詳細は以下を参照して下さい。<br />
<a href="http://independence-sys.net/main/?p=792" title="温度管理システム的なものを作ってみる(その1)システム概要">温度管理システム的なものを作ってみる(その1)システム構成</a><br />
<b>ローケーション一覧</b>
<div id="dvMap" style="width: 500px; height: 500px">
</div>
</p>
<p>
<b>温度データ一覧</b>
<asp:GridView ID="GVTempRecord" runat="server" DataKeyNames="Id"
ItemType="ISYTempMGR.Model.TempRecord" SelectMethod="GVTempRecord_GetData" BackColor="White" BorderColor="#999999" BorderStyle="Solid" BorderWidth="1px" CellPadding="3" ForeColor="Black" GridLines="Vertical">
<AlternatingRowStyle BackColor="#CCCCCC" />
<FooterStyle BackColor="#CCCCCC" />
<HeaderStyle BackColor="Black" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#999999" ForeColor="Black" HorizontalAlign="Center" />
<SelectedRowStyle BackColor="#000099" Font-Bold="True" ForeColor="White" />
<SortedAscendingCellStyle BackColor="#F1F1F1" />
<SortedAscendingHeaderStyle BackColor="#808080" />
<SortedDescendingCellStyle BackColor="#CAC9C9" />
<SortedDescendingHeaderStyle BackColor="#383838" />
</asp:GridView>
</p>
</asp:Content>
ビハインドコードは以下です。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace ISYTempMGR
{
public partial class _Default : Page
{
/// <summary>
/// ページロード時の処理
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
//マーク表示のためのRepeaterコントロールにデータを設定
ISYTempMGR.Model.TempRecordContext ct = new Model.TempRecordContext();
rptMarkers.DataSource = ct.TempRecords.ToList();
rptMarkers.DataBind();
}
}
/// <summary>
/// GridViewのSelectMethod
/// </summary>
/// <returns></returns>
public IQueryable<ISYTempMGR.Model.TempRecord> GVTempRecord_GetData()
{
ISYTempMGR.Model.TempRecordContext ct = new Model.TempRecordContext();
IQueryable <ISYTempMGR.Model.TempRecord> list = ct.TempRecords;
return list;
}
}
}
実際に登録が出来ると以下のようにCloudで確認が出来ます。
(※2015/05/06実際のサイトは一旦公開終了しました。)
今回はここまでです。次回は今回書いたCloudの登録処理に登録するためのスマホ側(Android)のHTTP通信の部分について書きます。